We have entered a new decade, and the direction of web design is also updated. Now comes to the fore not just the outward processing resource, and its functionality. The Internet offers designers the broadest opportunities for creativity, innovation, overcoming the constraints of convention, allowing them to vary or modify the operating time are ready to declare itself among its competitors. Access to all tools and technologies from all over the world and spawned a new, creative, vision problems, which designers from around the world use, introducing new features.
Web designer for the successful operation need to be aware of the latest trends in web design.Trends and design techniques are always changing, and web designers love to experiment, invent and innovate various tricks to attract visitors. 2011-D turned out to be extremely fruitful year for web designers, we noticed a lot of new and in the web design. Mobile resources have become quite commonplace, Web typography to a new level, new programming techniques have opened before us tremendous opportunities to find creative design solutions. In general, this year flew by quickly, even by the standards of web space. However, to predict where to turn web design in their development, will now be easy.
As part of this publication, we will consider all the changes gaining momentum flow, new items, as well as new approaches that emerged, took shape in the design and marked over the last few months. So, let's delve into the study of modern trends in web design at the turn of 2011 and 2012.
A. CSS3 + HTML 5
One of the most surprising developments of recent months has been the increased use of CSS3 and HTML5. Most web designers refuse to Flash in favor of HTML5. HTML5 served as a means to reduce the burden on Flash, but HTML5 is not to replace Flash in the design of non-standard elements sketch. HTML5 is now used with Firefox 3.5 and later versions, Chrome, Safari, Opera and Internet Explorer 8. The purpose of this programming language is to provide greater flexibility and capacity development connected unity of data / image / video / audio, and hence to accelerate the process of building designs.
Not all browsers are still very comfortable with CSS3, but they gradually become accustomed.Among the innovations CSS3-rounded corners, dropdown menu, mega, animated buttons, backgrounds Compound, the effects of shadows on the plates and text, transparent image, and more. Through CSS3 easily create elegant and compact animated objects.
Here are some examples:
jetcooper

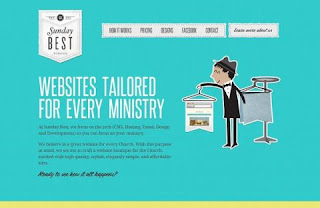
sundaybestdesigns

chirp.twitter

Two. Simple color schemes
Simplicity - Another recent trend in the design of which has received recognition and attracts the attention of users. Designers give up black-and-white sketches or gray tones, preferring to experiment with primary colors - green, yellow or red - within reason, finding a simple but very eye-catching solutions, playing just two colors or three colors of the palette and creating a truly memorable " speakers' combination.
The most significant examples of great web designs based on color schemes, including various shades of primary colors such as green and red.
WideView

Motionoto

Three. Compatible with mobile devices
The growing popularity of smartphones and tablets forcing web designers to adapt to new standards. The difference in the resolution of the screen makes a normal map of the site on a small screen mobile device. Thanks to CSS3, Web designers no longer need to construct a simplified individual sites, because now you can set the tuning parameters of a mobile in the structure of the website. One of the most important innovations - the possibility of developing complete websites, which provides for the recognition of coding devices used by users to view resources and adaptation.
Mobile version of the site should retain the basic elements of design options that you just need to scale in accordance with the format of the touch screen. Today people are more willing to buy smart phones than personal computers. This means that web sites need to be displayed on a tiny screen is not worse than on larger screens with high precision.

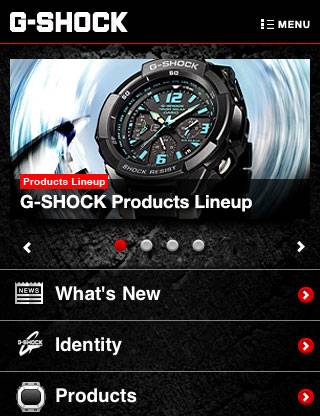
G-Shock

Dolce & Gabbana

4. Ectopic scrolling - Parallax Scrolling Parallax or the effect of
In 2012, dimension and depth effects will become more commonplace, and web designers will try to increase the feeling of spaciousness in the sketches of their websites, and this is a promising trend of web design in 2012. While she was only seen in the reception of displaced bar. The effect of shifting planes, or shifted to scroll a web designer is given by the bundle of images and foreground, moving at different speeds, due to which it provides a sense of perspective / entertaining and original illusion of three-dimensional space. It is created with the help of simple CSS-tricks, add-on modules jQuery, by means of HTML5, javascript, and even Flash.
Egopop Creative Studio

Head2Heart

Webdesign Karlsruhe

Five. Sketches Web sites that are suitable for viewing on the touch screen
Modern technologies are increasingly oriented to the susceptibility of devices to the tactile effects, so that the emphasis has shifted dramatically, and the main criterion for assessing the practicality of their resources is now becoming sensing. Touch screens have got smartphones, tablets and even some desktop computers, forcing designers to design navigation schemes, obedient to the touch of fingers. Links that change color or emphasize when you hover the mouse over them, will behave differently on the screen. It should also add that web sites are more horizontal scan suitable for viewing on the touch screen.
Interexpresso

6. Typography
Stylized fonts are nothing new for a long time, and now designers are using them to make the originality of their designs. In the past, typography has been neglected because of the complexity of adaptation. Today, Web designers can build their own fonts into the structure of Web sites with tools like WhatTheFont, CSS Typeset and Typetester, greatly expanded the possibilities of their creativity. Bold bar, curlicues on the letters and unusual large font sizes to attract the attention of users are becoming commonplace. Look for solutions more daring, funny and unusual.
Forefathers

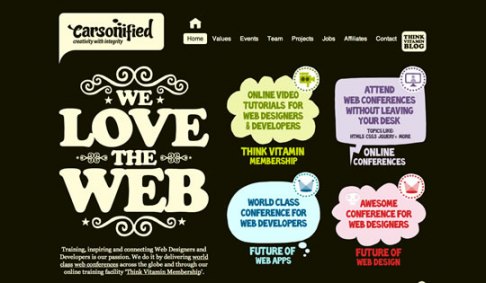
Carsonified

7. Larger images and photo-background
Large images in web design is not new, but the larger screens now allow you to increase and windows to view them. In 2012, more sites will be occupied this space is gorgeous large-scale images. In the high resolution and in the entire site. Large images immediately riveting the attention of the audience.
Cpeople

Miraclestudios

Eight. Texture background
The use of texture in the background - another popular trend. Careful background, whose form gives aesthetic pleasure, at times increases the satisfaction of the audience the visual perception of the page. Especially it is necessary to take care of that sketch looked just as it deepened the texture and filled with an internal volume.
Cake Sweet Cake

Alpine Meadows

Organic Supermarket

9. Single-site
The struggle to keep the visitor on the site covers more "fronts" and constantly intensifying.Members briefly browsing web pages to find the information they need, and how often they have to press the button, trying to dig it, the more they lose interest in it. That's why the single-page Web sites is becoming more and more supporters. The main quality of life - suitability to interact with it, so it will start to appear websites more user-friendly.
Ryanscherf

Imagemechanics

10. Ability to transfer pages on social networks
Channels integration with social networks will be more and more web-streak Wednesday.Commercial structures already in full use them for his own advancement, communicating with customers more closely than ever before. The owners of the online companies, large and small, will be right to require developers to provide them that opportunity.
yast.com

Conclusion
Getting ready to meet in 2012, designers around the world are already thinking about new projects. Hopefully, this overview of the most prominent and emerging issues in web design would be useful to you. Please take a minute and we still leave your comments, share your own thoughts, tell us about the trends that we have overlooked, or something else, you'll be very grateful.

Hi nice sharing Thanks for it.Trendy designs have a good chance of becoming popular.You have to hire a web design company that apply all latest trends and techniques wisely while designing a web page.
ReplyDelete