Imagine the next thematic compilation of manuals HTML5 and CSS3, which is now devoted exclusively to visual graphs and charts. A visual representation of information, clearly, easily perceived by the viewer in terms of learning and perception. The graphs are different. This may be a form of color histogram bars for the values on the scale of the coordinates. Or a pie chart with fields corresponding to the values of variables. Or is it just a line graph and a spectacular animated effects. In general, the visual diversity of happy choice.
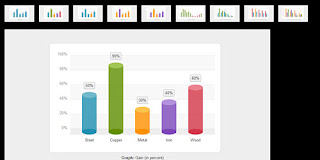
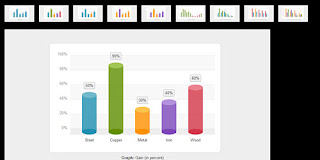
A. Pure Css Data Chart

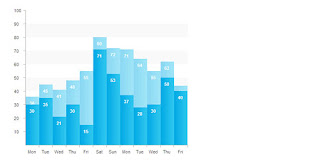
Two. CSS3 Charts

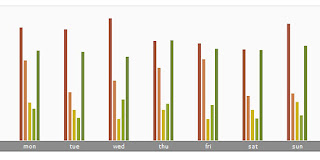
Three. CSS3 Bar Graphs

4. Pie Charts with CSS3

Five. Snazzy Animated Pie Chart

6. CSS3 Graph Animation

7. CSS bar charts

Eight. Creating a graph

9. Accessible Data Visualization

10. Wicked CSS3 3d bar chart

11. Vertical Bar Graphs

12. Flexible bar graphs

13. CSS Stacked Bar Graphs

14. CSS Vertical Bar Graphs

15. Pie Charts with CSS3

16. Bar Graph

17. Javascript Chart Plotting

18. Bar Chart

19. Accessible bar chart

20. CSS3 Charts example

If you enjoyed this article and you have a twitter - share it with others
by clicking the "Retweet" ( ? ). Or just add the article to the social services.
A. Pure Css Data Chart

Two. CSS3 Charts

Three. CSS3 Bar Graphs

4. Pie Charts with CSS3

Five. Snazzy Animated Pie Chart

6. CSS3 Graph Animation

7. CSS bar charts

Eight. Creating a graph

9. Accessible Data Visualization

10. Wicked CSS3 3d bar chart

11. Vertical Bar Graphs

12. Flexible bar graphs

13. CSS Stacked Bar Graphs

14. CSS Vertical Bar Graphs

15. Pie Charts with CSS3

16. Bar Graph

17. Javascript Chart Plotting

18. Bar Chart

19. Accessible bar chart

20. CSS3 Charts example

If you enjoyed this article and you have a twitter - share it with others
by clicking the "Retweet" ( ? ). Or just add the article to the social services.
HTML5 supported charts and graphs are really interactive and having lot of advantages. The HTML5 technology has improved codes, improved semantics, consistent, easy accessibility, geo-location support and many more. HTML5 is really only best realized with the use of CSS 3 and JavaScript. JavaScript, in particular, has quickly emerged as one of the best ways to help render great looking effects, animations and contents (could be the charts and charting components as well) etc. Leading providers of the HTML5 Charts: FusionCharts.com, Amcharts, Zingchart.
ReplyDelete